-

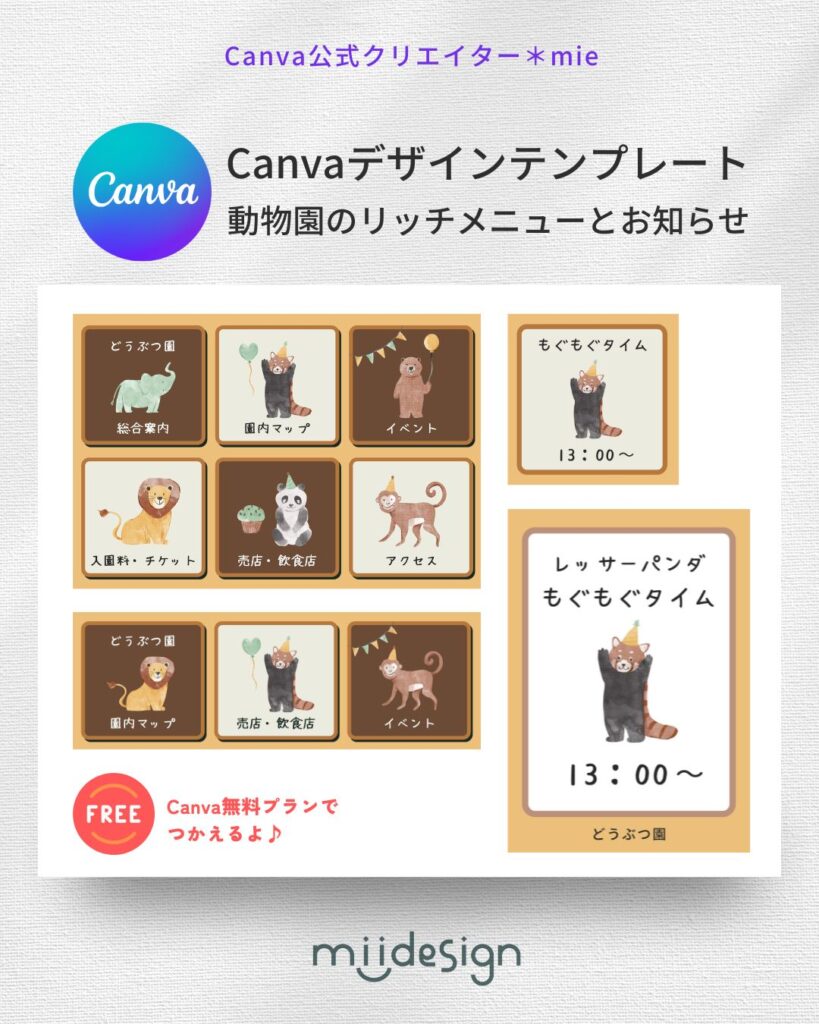
どうぶつえんのLINE公式リッチメニュー&お知らせ
-

【Zoomサポート】もう色選びに迷わない!デザイナーと一緒にカラーブランディング
-

Canvaで使える Instagramフィードバナー🎄✨
-

Canvaで使える✨ Instagramストーリーテンプレート🎄✨
-

Canvaで使える♪ Instagramストーリーテンプレート🎄✨
-

Instagramストーリーに使える動画テンプレート
-

クリスマスのInstagram投稿やLINEリッチ画像に🎄✨
-

LINE公式のリッチメニュー
-

Instagramフィード・LINEリッチ画像で使えるクリスマス画像🎄✨
-

Canvaって何?
12